Наводим порядок в веб-аналитике
Агентство JetStyle рассказывает о том, как навести порядок в веб-аналитике, визуализировать информацию под конкретные задачи, выстроить системную работу и составить необходимую документацию для новых специалистов в команде проекта.

Представим ситуацию: в готовом и уже работающем продукте меняется команда. В проект приходит новый специалист и вынужденно сталкивается с неопределенностью: ему в наследство достаются каким-то образом собираемые данные и кем-то выбранные метрики. Как быть с таким «легаси» и возможно ли всё поставить на места — разбираемся вместе с диджитал-стратегом
JetStyle Евгением Кузнецовым.
Рассмотрим пример из практики. В проект, где JetStyle отвечали за дизайн, разработку и контент подключился новый проджект-менеджер. Команде потребовалась помощь в том, чтобы навести порядок в веб-аналитике и выстроить системную работу. В силу NDA, агентство не может называть клиента, поэтому представим, что перед нами крупный мультиязычный сайт, работающий по всему миру.
Наведение порядка в веб-аналитике
1. Определение текущей ситуации
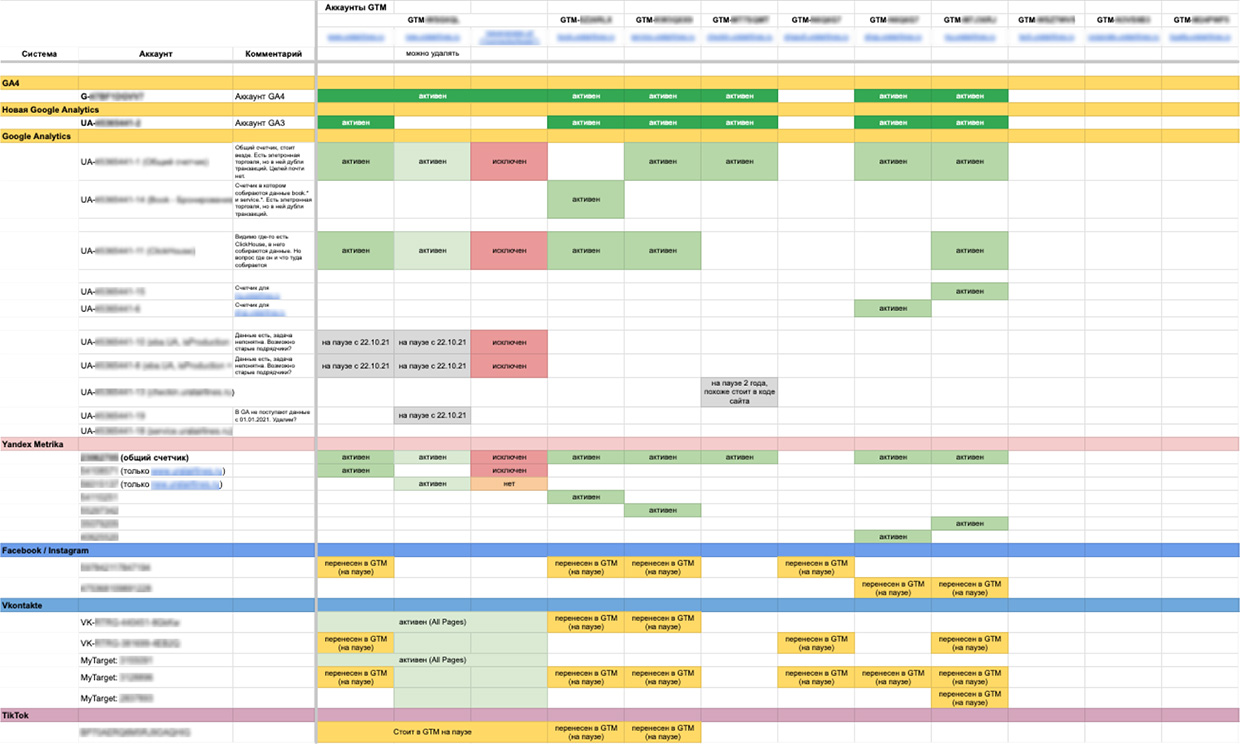
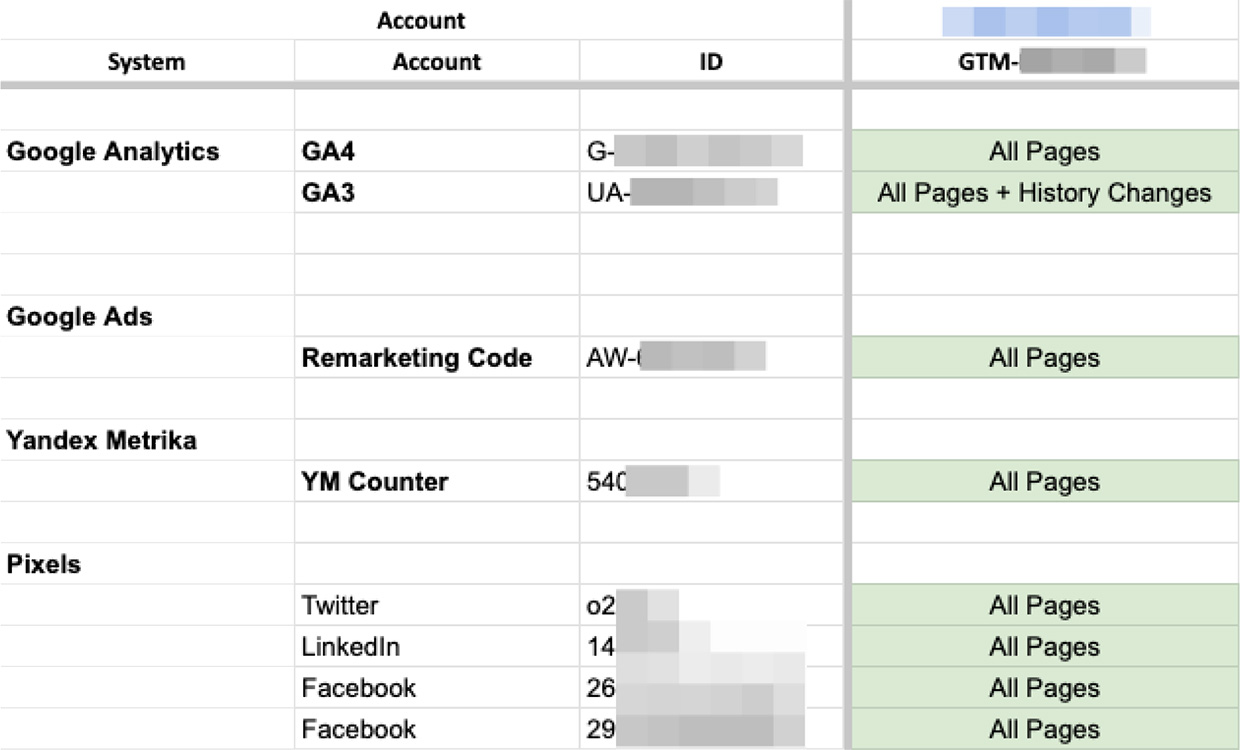
Первым делом JetStyle собрали карту аккаунтов, систем веб-аналитики и рекламных пикселей. Такая карта нужна, чтобы определить, какие системы отслеживают действия пользователей на сайте, и отказаться от тех, которые утратили актуальность.
Важно: каждый устаревший счётчик может не только собирать и передавать данные третьим лицам, у которых остался доступ к аккаунту, но и замедлить работу сайта, что в свою очередь негативно влияет на пользовательский опыт.
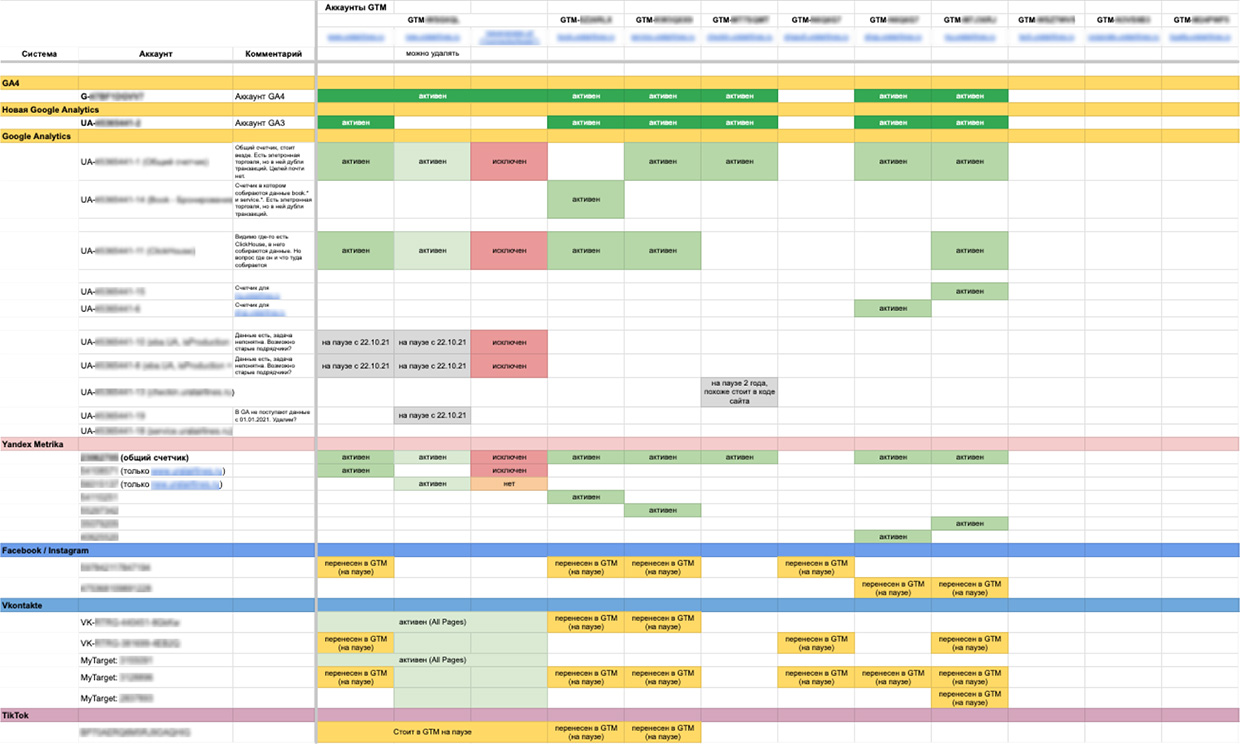
В данном случае карта получилась сложной, так как JetStyle взялись за проект с большой историей в Google Tag Manager (GTM): компания в разное время работала с большим количеством подрядчиков по рекламе из разных регионов, каждый из которых устанавливал свои пиксели рекламных систем. В итоге накопилось большое количество тегов, некоторые из которых зависели друг от друга и содержали кастомный код.

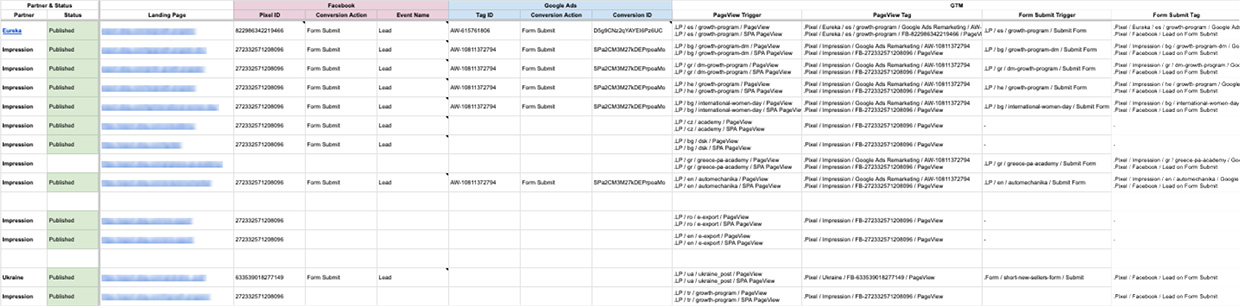
 2. Составление карты событий
2. Составление карты событий
Специалисты JetStyle вручную проверили более 200 тегов и вместе с заказчиком оставили только те, которые были актуальны и собирали полезные данные.
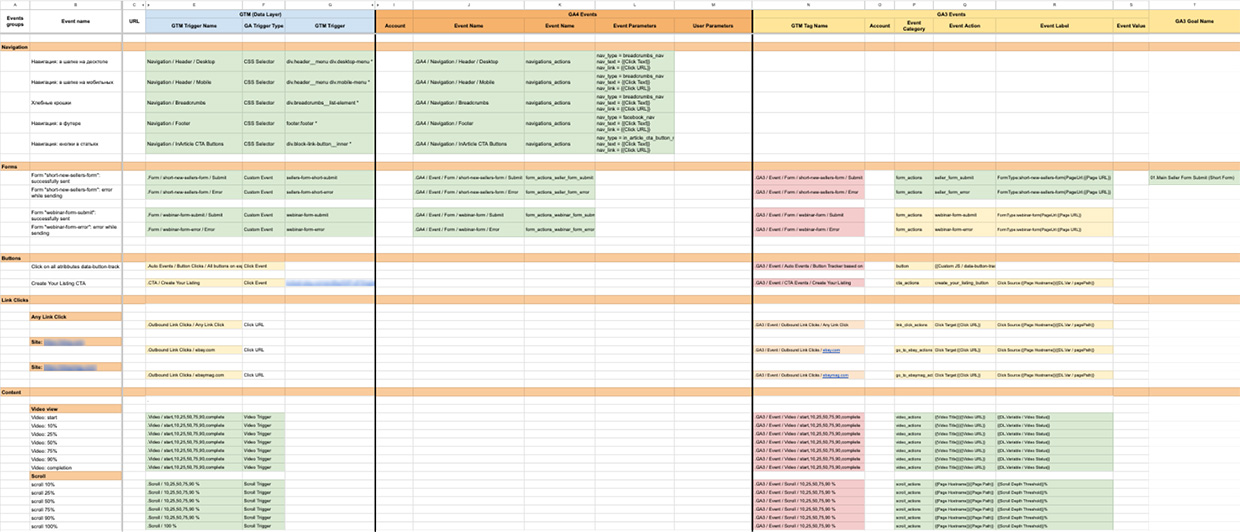
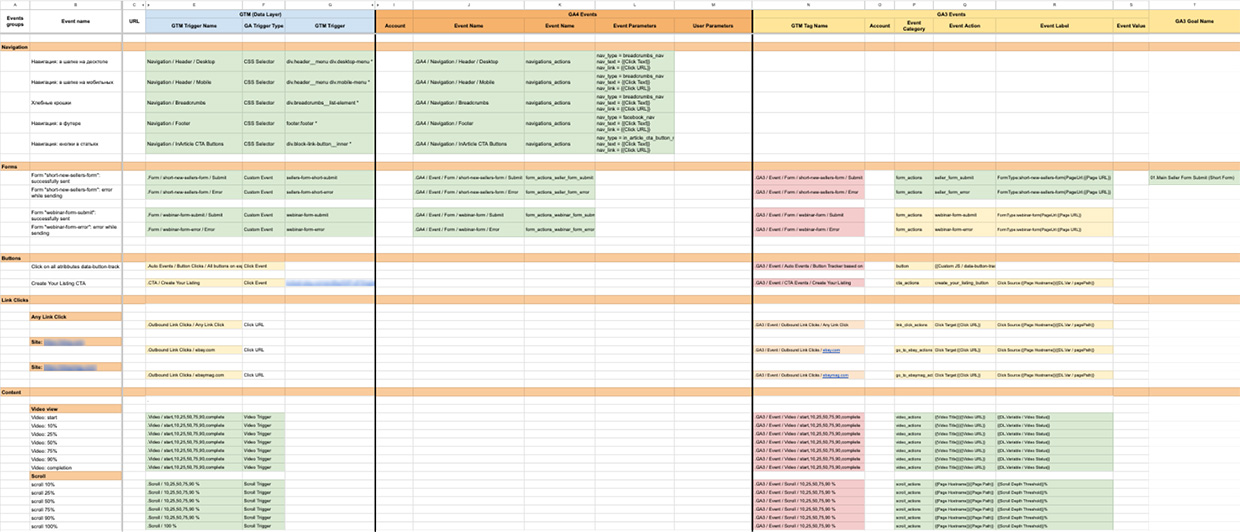
Затем команда переключилась на следующий этап — создание карты событий. Этот подход систематизирует сбор данных и служит справкой для новых участников команды. Карта отражает как, когда и в каком виде действия пользователей передаются в систему аналитики. При совершении действия выполняются условия триггера A, который активирует тег B, который передает в метрику событие С с параметрами.

Примеры действий, которые интересовали специалистов агентства:
- Клики по элементам навигации
- Взаимодействия с контактами (телефон, почта)
- Взаимодействия с контентом (скролл страниц, просмотры видео)
- Клики на CTA (Call To Action)
- Отправка форм и заявок.
С помощью собранной и описанной схемы данных специалисты JetStyle достоверно понимают:
- Где наступает событие
- Какой триггер в GTM описывает это событие, и как он срабатывает
- Куда и какое событие передается при наступлении
- Как описывается событие в конечной системе.
В конечном счёте это позволяет системно работать, понимать, что происходит, и легко передавать дела при появлении новых участников в команде.
3. Отладка работы Google Analytics с SPA
Главная цель заказчика при запуске рекламных кампаний — генерировать целевые действия пользователей, а именно события регистрации на сайте. Трекинг же нужен, чтобы оценить эффективность каждой рекламной кампании, успешность заполнения формы и вовлеченность пользователей в контент. Действия посетителей сайта поступают в систему аналитики и формируют статистику, на основе которой принимаются решения.
В данном примере сайт реализован на технологии SPA. С ней сайты работают быстрее и получаются удобнее для пользователей. Но у таких сайтов есть нюанс: при переходе на следующую страницу не происходит полная перезагрузка фронтенда — меняется не вся структура HTML. Google Analytics 3 не умеет отслеживать просмотры страниц на таких сайтах из коробки, поэтому специалисты дополнительно отладили работу сервиса.
JetStyle настроили трекинг SPA через пользовательское событие: в момент перехода разработчики отправляют с фронтенда в dataLayer данные о смене состояния с его новыми характеристиками:
Title — заголовок и
Path — путь новой страницы. Дальше из dalaLayer эти данные поступают в нужные системы аналитики (GA3) и пиксели при необходимости.
4. Отладка системы и документирование изменений
В больших проектах необходимо регулярно проводить отладку системы аналитики и документировать любые преобразования. Иначе большой клубок изменений может запутать не только новых специалистов, но и существующую команду, которая работает над проектом продолжительное время.
Для отладки сбора пользовательских действий JetStyle рекомендует:
- Исследовать текущие события, отправляемые из GTM, удалить устаревшие теги и триггеры
- Понять, каких событий не хватает, а какие можно объединить и ввести параметризацию
- Настроить необходимые теги и триггеры, где необходимо — попросить разработчиков передавать информацию об отправке форм в dataLayer, чтобы быть на 100% уверенными, что событие конверсии отправляется в аналитику только тогда, когда происходит успешная отправка формы
- Настроить логирование ошибок при отправке сложных форм и записать в параметры событий типы этих ошибок, чтобы понимать, где пользователь ошибается при попытке отправить форму
- Протестировать все события в режиме отладки и зафиксировать информацию.
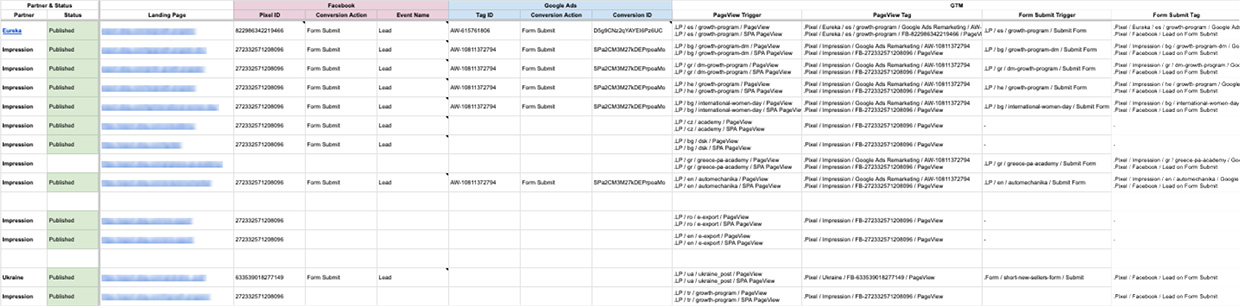
Сложности могут возникнуть на этапе установки рекламных пикселей. Если компания работает с разными подрядчиками, в том числе международными и с отдельными аккаунтами в нескольких сервисах рекламы, то важно проследить за тем, чтобы пиксели конкретных агентств стояли только на тех страницах, которые к ним относятся. Также необходимо задать единую логику по созданию посадочных страниц и стараться соблюдать правило: одно агентство — одна система — один пиксель.
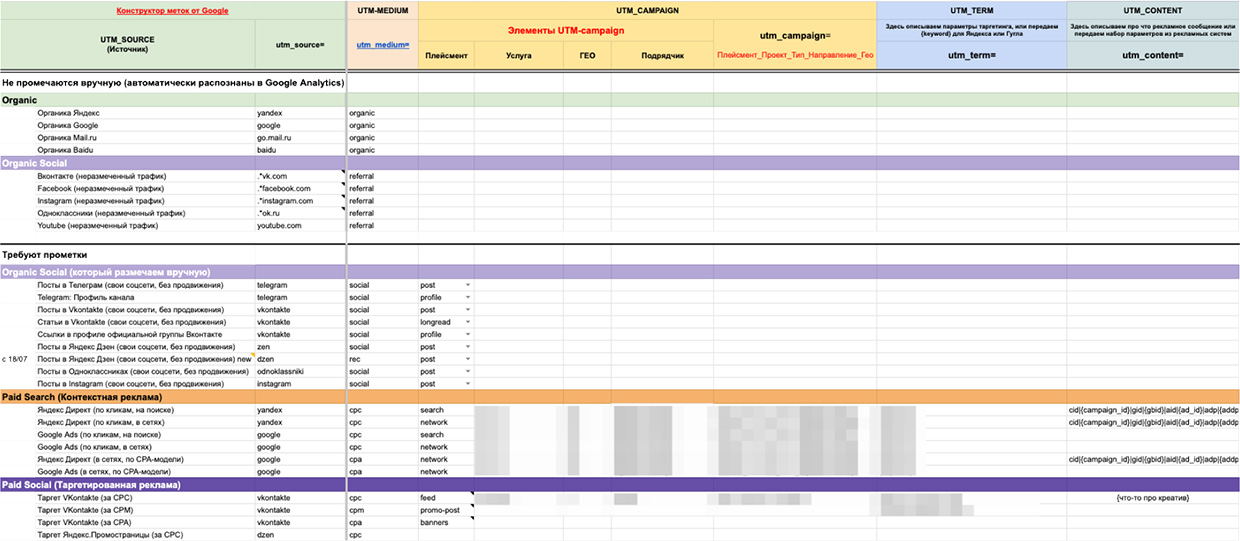
 5. Разработка правил UTM-разметки и кастомный конструктор UTM-меток
5. Разработка правил UTM-разметки и кастомный конструктор UTM-меток
UTM-метки нужны, чтобы получать подробную информацию о каждом источнике трафика и отслеживать эффективность рекламных кампаний.

В проектах заказчиков JetStyle часто замечает, что метки составлены без единой системы, что сильно усложняет анализ данных по РК.
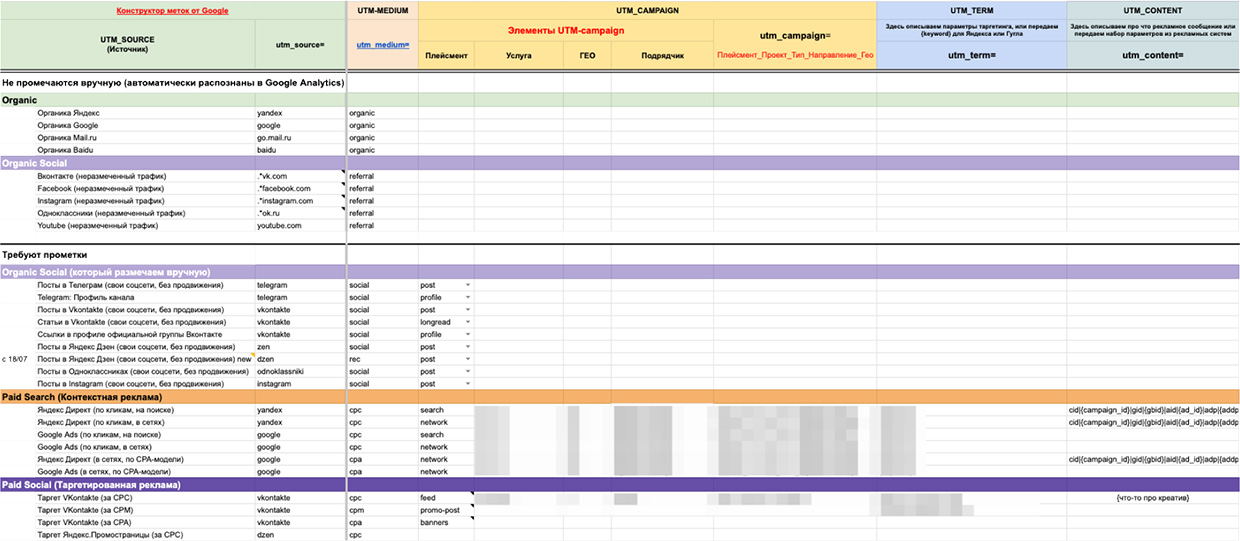
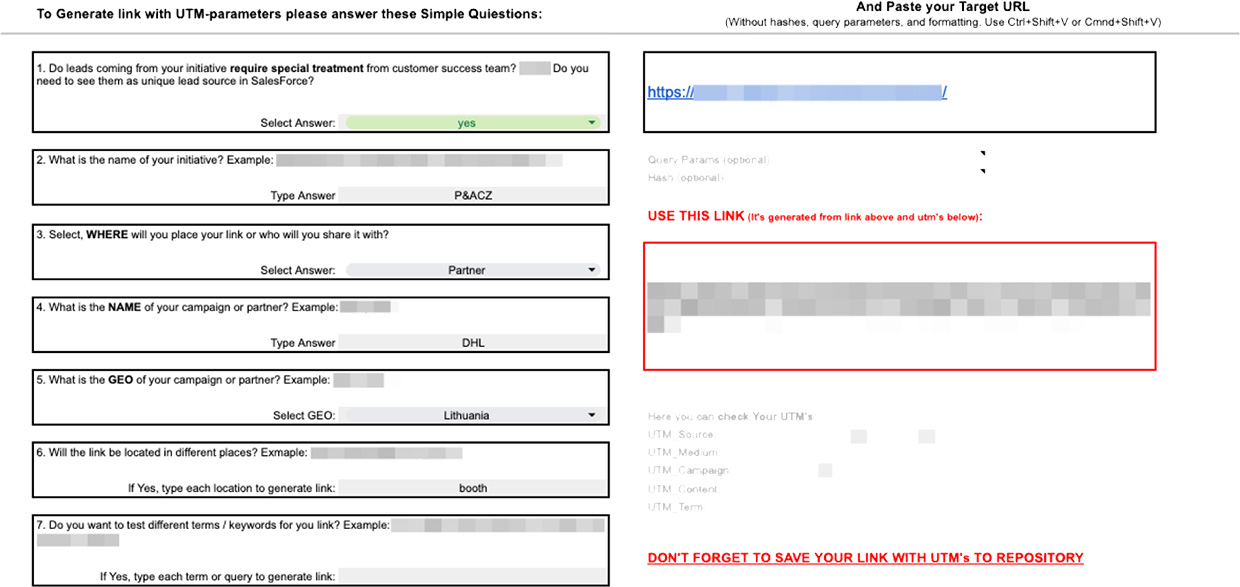
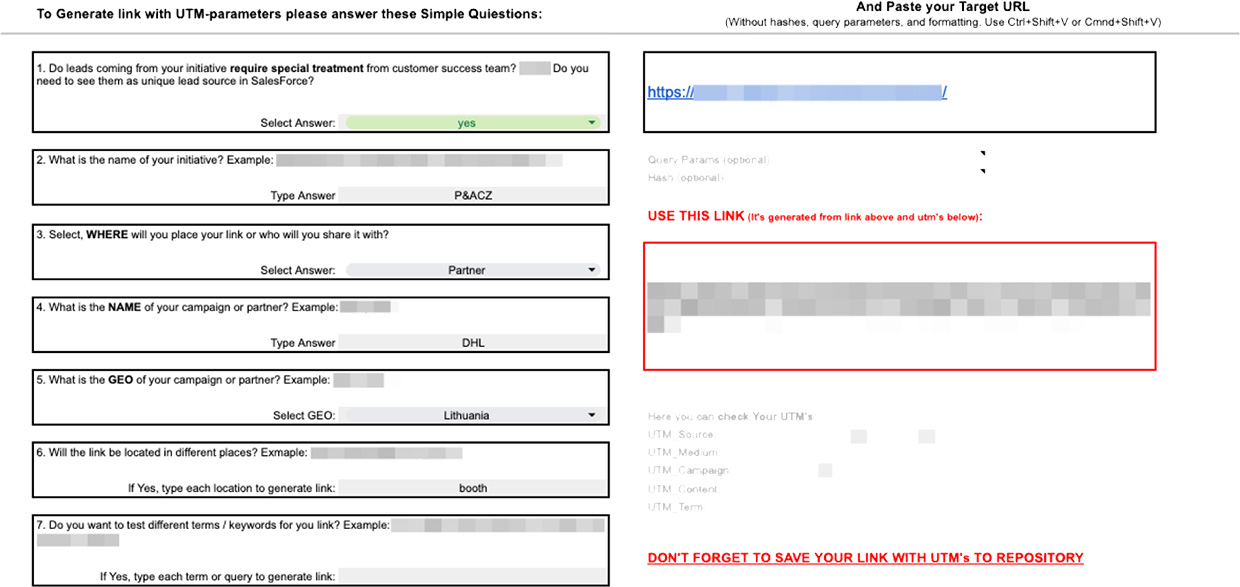
Для решения проблемы специалисты агентства разработали систему правил разметки трафика и собрали её в виде конструктора в Google Таблицах, в котором можно автоматически получать корректные метки, ответив на семь вопросов. Инструментом могут пользоваться как команды внутри компании, так и подрядчики.

Такая стандартизация UTM-разметки упрощает анализ трафика по различным источникам: каналам, кампаниям и бизнес-направлениям.
Выстраивание наглядных аналитических дашбордов
Когда клубок распутан и веб-аналитика настроена под заказчика, время сделать так, чтобы системой было просто пользоваться.
Для наглядной визуализации JetStyle использовали удобный инструмент — систему дашбордов. Она не очень подходит для глубокой аналитики, однако позволяет отлично видеть динамику ключевых метрик продукта в одном интерфейсе и вовремя дает понять, если что-то идет не так и нужно копнуть глубже в данные.
Дашборды позволяют оптимизировать трудозатраты проджект-менеджеров на мониторинг состояния и сбор отчётности о работе продукта, а также взглянуть на метрики в различных срезах с удобной фильтрацией данных и наглядной визуализацией.
Чтобы дашборд отражал всю нужную информацию, но при этом не был громоздким, важно:
- Определить конкретных людей, кто будет пользоваться дашбордами
- Выделить ключевые метрики для каждого пользователя
- Учесть разные сценарии использования инструмента, например, для подготовки регулярных отчетов аналитик должен видеть динамику по конверсиям.
Дашборды визуализируют информацию под конкретные задачи, например:
- Источники трафика и рекламные кампании
- Детализированную статистику по эффективности посадочных страниц
- Данные по ключевым конверсиям на основе расходов из рекламных систем
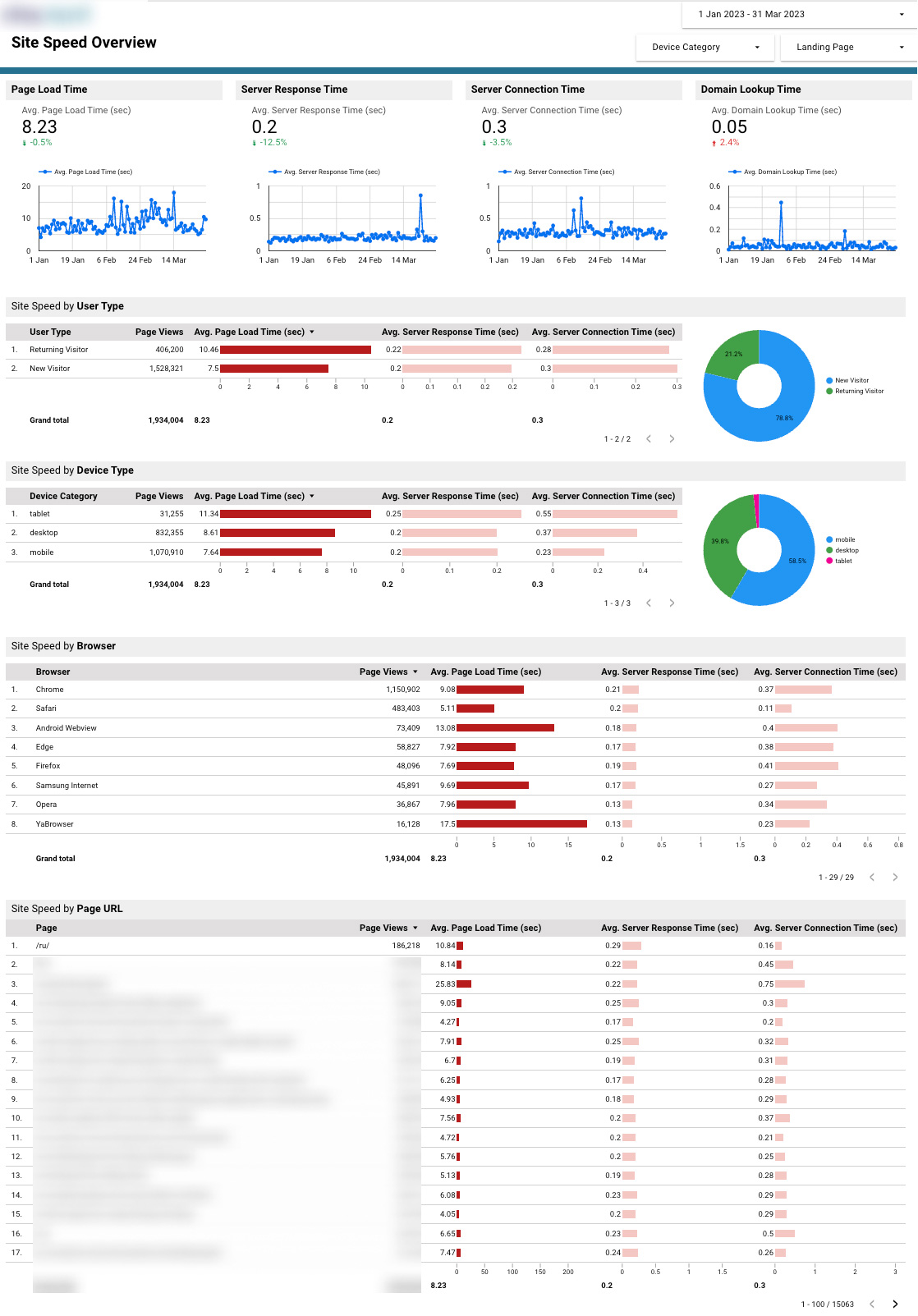
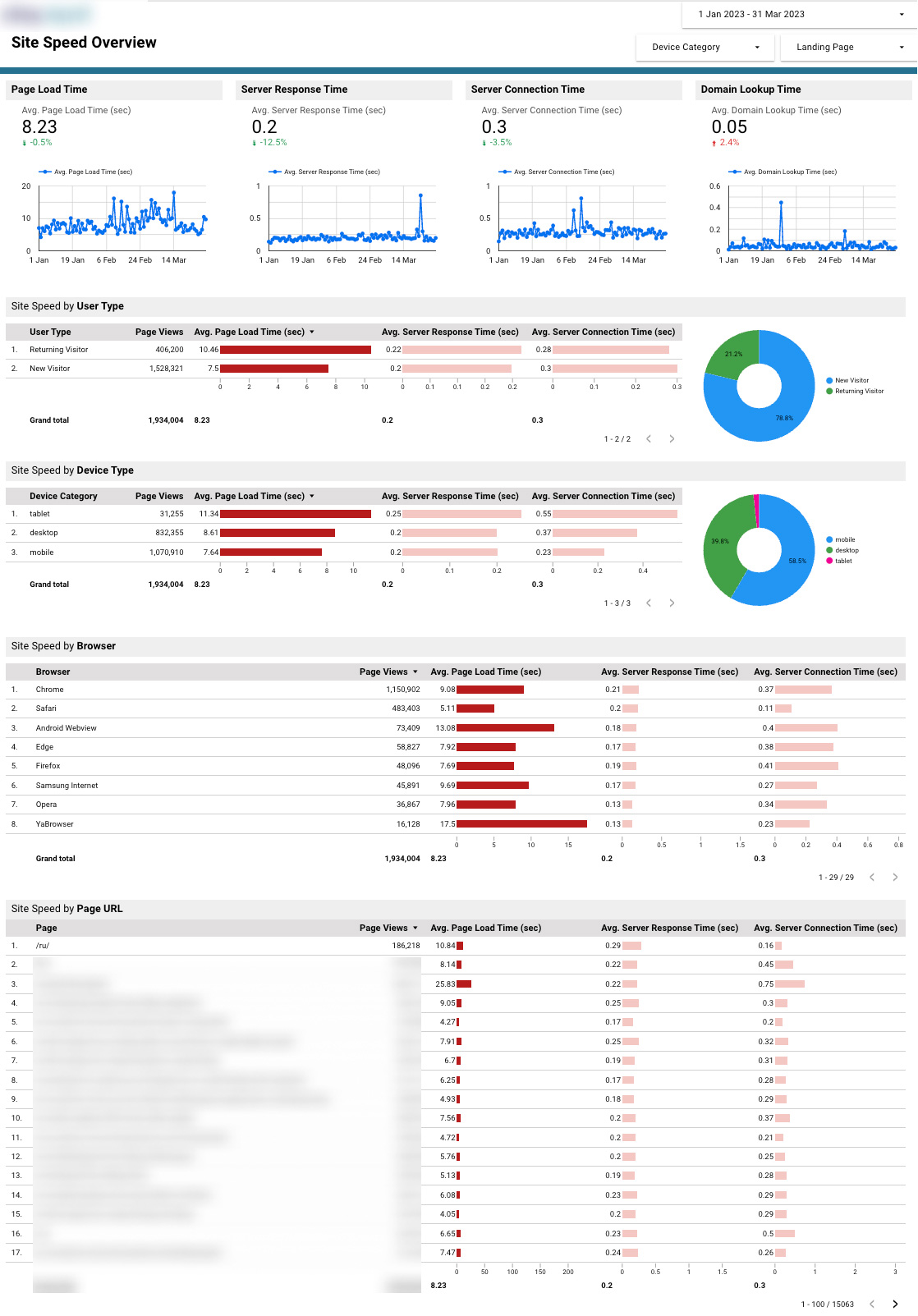
- Данные о производительности сайта и используемых устройствах пользователей
- Данные об эффективности контента, включая вовлечение в прокрутку страниц и просмотр видео на сайте
- Статистику использования поиска по сайту
- Эффективности рекламных кампаний подрядчиков
- Данные поиска Google (Search Console), в том числе те, которые подсвечивают основные точки роста по улучшению видимости и ранжирования в поиске
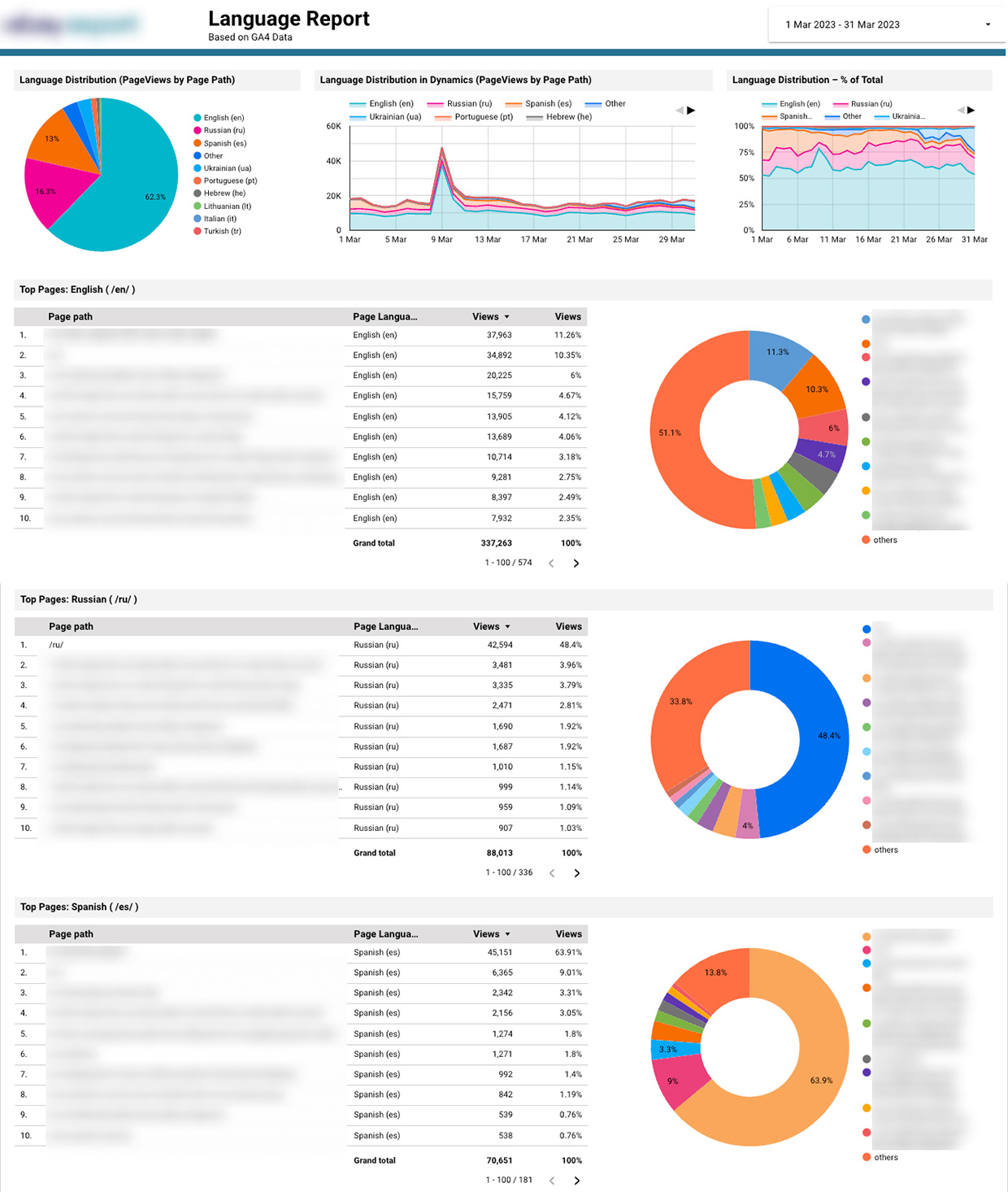
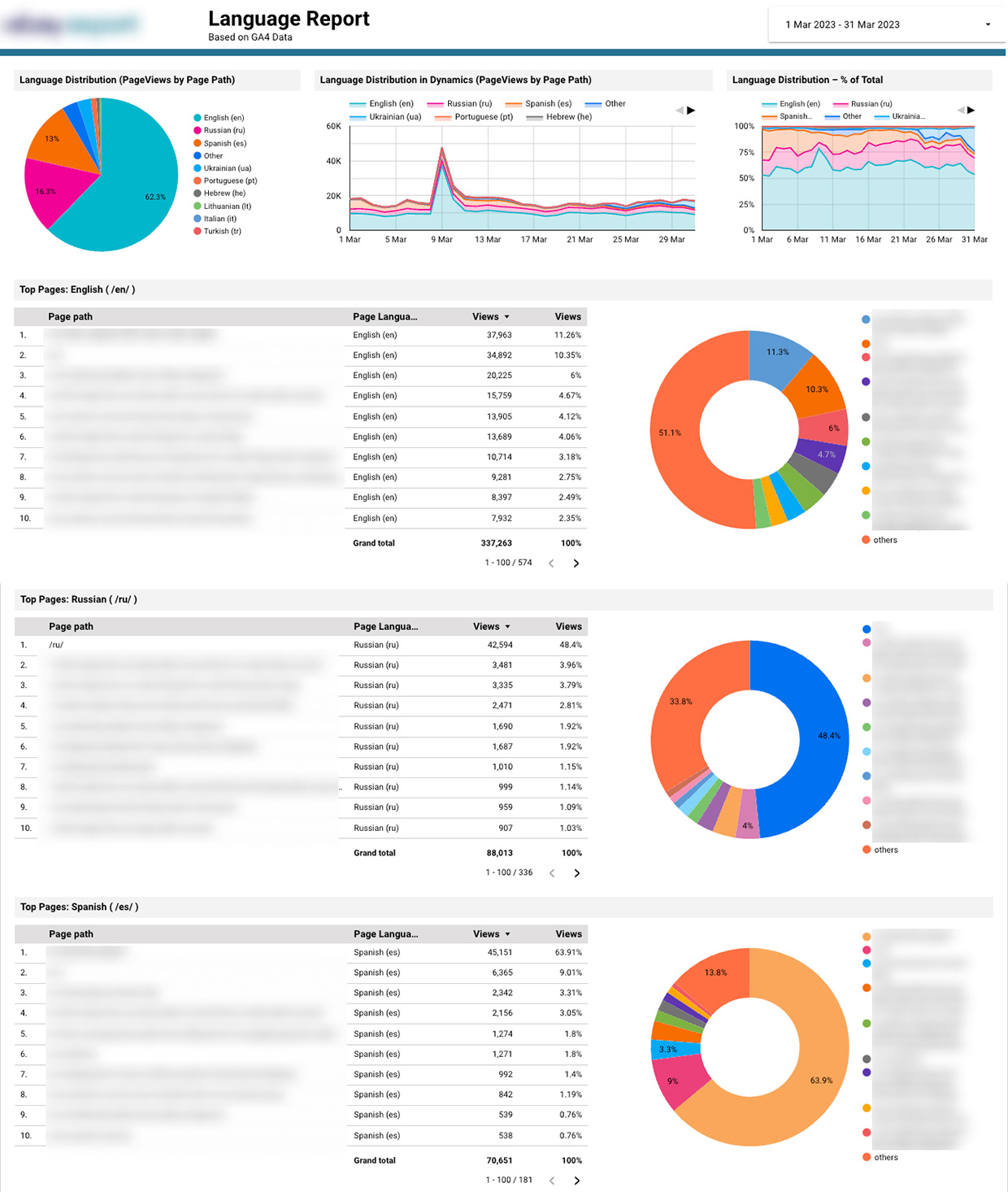
- Данные о географии пользователей и, например, детальная статистику использования различных языковых версий сайта
- Детальную статистику использования навигации на сайте — по основным блокам элементов и конкретным элементам навигации.
Когда определены срезы и пользователи, можно собрать первый драфт борда и протестировать его. Этот этап даёт понять, что нужно переделать и где добавить UI. Дашборды также помогают определить недостающие данные и скорректировать настройки системы аналитики.
Дашборд в Looker Studio (
ex.Google Data Studio) на базе данных Universal Analytics

Дашборд в Looker Studio на базе данных Google Analytics 4

Результат
Упорядоченная система веб-аналитики упрощает работу над проектом даже в условиях смены команды, а именно:
- Наглядно показывает взаимосвязи между различными тегами и триггерами, например, с помощью карты тегов, аккаунтов, событий и конверсий
- Помогает отслеживать любые события не только на SPA-сайтах, но и на любых других
- Повышает правдивость результатов трекинга благодаря корректным стандартизированным UTM-меткам
- Упрощает принятие решений на основе нужных срезов с помощью дашбордов.
Если вы запутались в коде проекта, доставшимся «по наследству» от предыдущих разработчиков и хотите логично выстроить веб-аналитику, то JetStyle помогает не только навести порядок в метриках, но и составить необходимую документацию, чтобы снизить уровень неопределенности для новых специалистов проекта.
![]()